Imagen DIGITAL

2. Gráficos de mapa de bits
2.1. Una retícula de píxeles
En términos generales existen dos formas de codificar digitalmente la información gráfica, que dan lugar a dos tipos de gráficos: los llamados mapa de bits y los gráficos vectoriales.
En los gráficos de mapa de bits la información se almacena punto por punto, dividiendo la imagen en casillas cuadradas formando una especie de retícula.
Cada casilla es un píxel y de él se conoce su posición y se le asigna un valor correspondiente a su color. No se registra geométricamente la forma de la imagen, ésta será percibida cuando se muestre cada píxel en la retícula. Se trata del mismo sistema que hemos explicado para la digitalización del gráfico a través los escáneres y las cámaras digitales. El número de bits usados para la codificación del gráfico determina el número máximo de colores que puede tener cada píxel. El tamaño de la retícula determina el tamaño de la imagen (por ejemplo cuando hablamos de una imagen de 1920 x 1080).
Mapa de bits, también llamados...
La terminología en el campo de los gráficos digitales a veces es diversa para un mismo concepto. Otras formas de referirse a las imágenes de mapa de bits son:
• Imagen rasterizada: por el inglés raster, referido a la rejilla rectangular formada por píxeles.
• Imagen matricial: por estar formada por una “matriz” de píxeles.
Pixmap: por contracción de la expresión inglesa pixel map.
2.2. Resolución de la imagen
La resolución de una imagen es el número de unidades gráficas por unidad de superficie.
En una imagen impresa es el número de puntos por unidad de superficie. En una imagen digital es el número de píxeles por unidad de superficie.
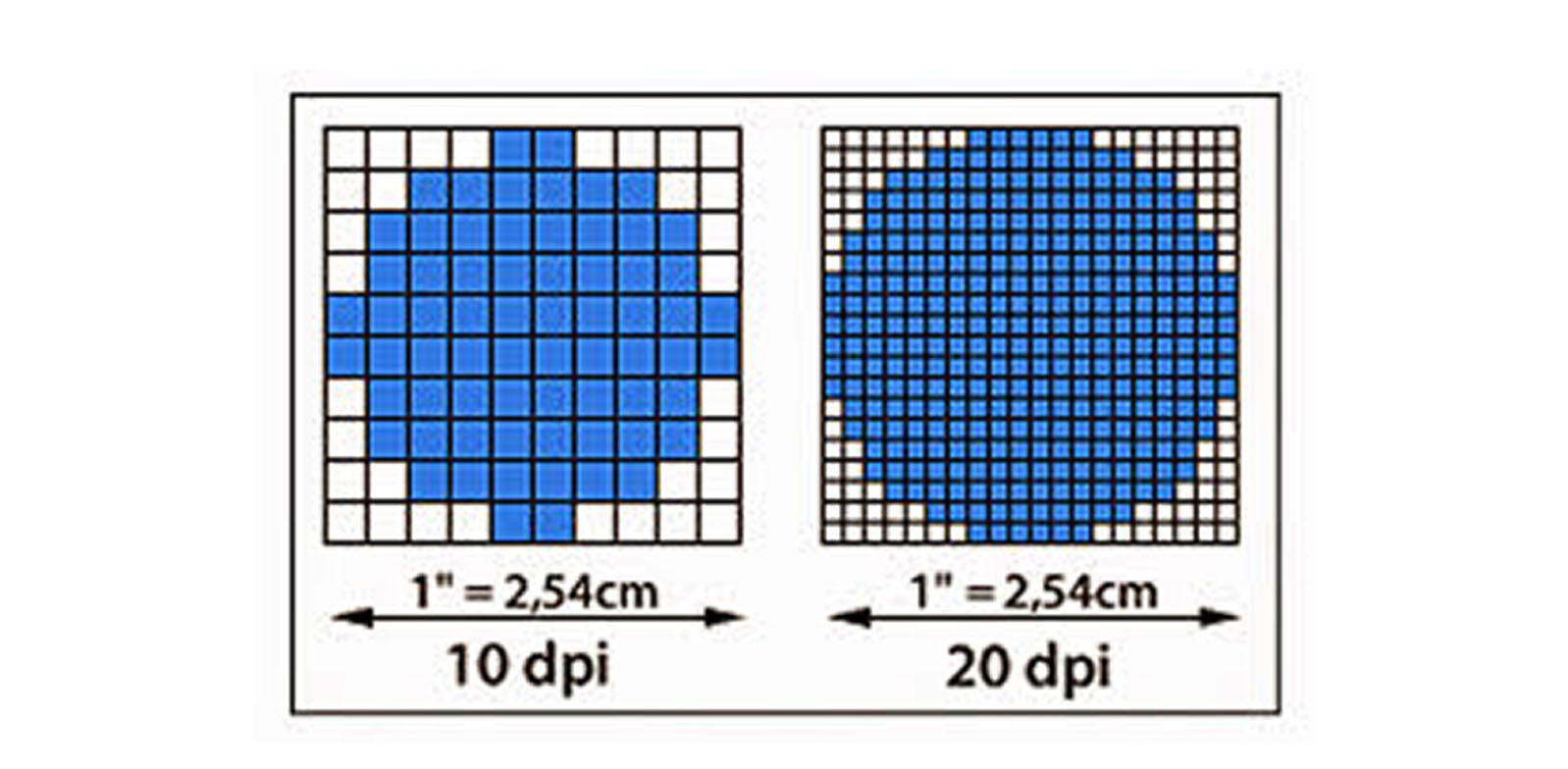
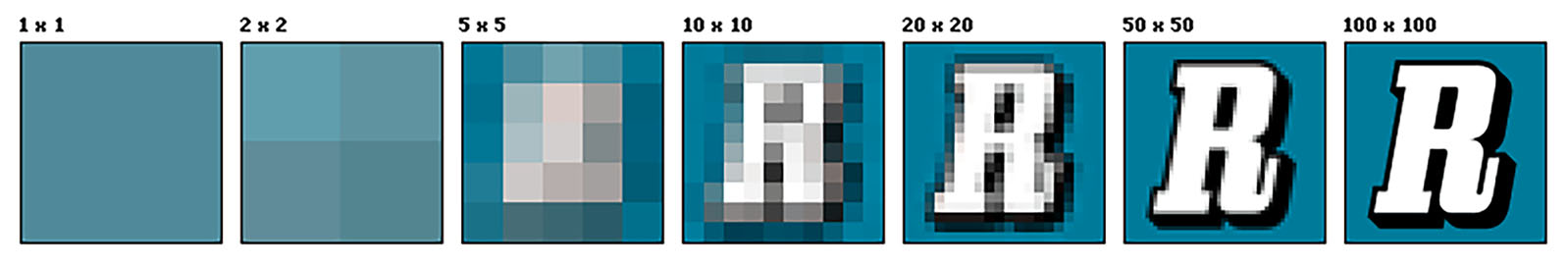
Como se ha explicado, un píxel (abreviatura de Picture Element) es la unidad básica de una imagen digital de mapa de bits. Distingue el elemento mínimo sobre el que podemos definir el color. No tiene nada que ver con alguna medida del mundo físico. Podemos decir que el píxel es una unidad de división de la imagen sin un tamaño real concreto. Con unidad de superficie sí nos referimos a medidas de el mundo físico. Podemos usar los centímetros pero, por influencia de la cultura anglosajona, solemos usar las pulgadas. Una pulgada es pues una unidad de medida física del sistema imperial británico de medidas que corresponde a 2,54 centímetros (o 25,4 milímetros) del sistema métrico decimal. La resolución de una imagen digital suele expresarse en píxeles por pulgada (abreviado como ppp) –pixels per inch (ppi) en inglés–. ¿Cuantos píxeles hay en ese recuadro de una pulgada? Depende de la resolución de entrada dada: escaneado, cámara digital, imagen creada o modificada en el programa de gráficos. Cuantos más píxeles haya en una pulgada, más pequeños serán y mejor será la calidad y la definición (detalle) de la imagen resultante.



Resolución e impresión
Del mismo modo que procuramos que una imagen no aparezca en su salida por pantalla pixelada, resulta igualmente importante que tampoco se obtenga su impresión final pixelada o falta de nitidez. Este objetivo, sin embargo, resulta más crítico en impresión porque debemos controlar varios tipos de resolución para garantizar una impresión óptima. Así, para una impresión de un original digital, tal como se contempla actualmente en las artes gráficas, debemos gestionar tres tipos diferenciados de resolución, que no son excluyentes sino dependientes entre sí:
* Resolución de entrada o digitalización: corresponde al número de píxeles por pulgada de una imagen, establecida al ser captada por un dispositivo de digitalización como el escáner o la cámara fotográfica digital. La unidad de resolución de este parámetro son los píxeles por pulgada (ppp). Esta resolución corresponderá con la resolución digital de la imagen en su tratamiento a través de una aplicación para la edición gráfica.
* Resolución de filmación: concepto bastante complejo, y únicamente necesario para la impresión convencional y por tanto, excluyente para la impresión digital, que fundamentalmente parametriza los puntos (conocidos como spots) por pulgada que puede exponer un dispositivo de filmación al generar el fotolito o la impresora para impresión offset, rotográfica, flexográfica o serigráfica. Para diferenciar esta resolución de la digital que utiliza la unidad ppp, acompañamos el valor de la resolución de filmación de la expresión anglosajona dpi (dots per inch, es decir, puntos por pulgada). Esta resolución determinará si es posible o no filmar a la lineatura de impresión final deseada.
* Lineatura de impresión: corresponde al número de puntos de impresión por unidad métrica cuadrada del soporte y se mide mediante la unidad lpp (líneas por pulgada) o lpc (líneas por centímetro). Así 150 lpp corresponden a 60 lpc. A mayor número de líneas de puntos por pulgada o centímetro, imprimiremos más puntos, lógicamente de menor diámetro, con lo que la impresión ganará en detalle, definición y rango cromático. Sin embargo, la lineatura máxima, en lpp o lpc, estará limitada tanto por las condiciones de máquina y soporte, como por la capacidad de exposición de la filmadora (dpi). Tal y como hemos comentado anteriormente, la lineatura, en última instancia, determinará la resolución digital puesto que esta corresponderá a la lineatura multiplicada por el factor de reproducción.
Es importante conocer todas estas abreviaciones para no confundir unas con otras
Píxeles por pulgada
Los píxeles por pulgada se refieren a la pulgada lineal. Por ejemplo:
Si tenemos un cuadrado con las dimensiones de 1x1 pulgada con una resolución de 120ppp tendremos: 120x120píxeles (120x120 =14.400 píxeles en toda el área).
Dicho de otro modo: si tenemos una imagen de 120ppp de resolución eso significa que tomando un fragmento de 1x1 pulgada de esa imagen podremos contar 14.400 píxeles en ella.
Si la imagen es de 300ppp de resolución en un fragmento de 1x1 pulgada tenemos 300 x 300 píxeles, lo que son 90.000 píxeles en esa área.
La calidad de una imagen digital va directamente relacionada a su resolución, ya que cuanto mayor sea la cantidad de píxeles por pulgada que presente, mayor será su calidad, pero también será mayor el espacio que requiere para ser almacenada, ya que presentará más bits de información. Pero CUIDADO: una imagen de pobre calidad (una foto fuera de foco) no mejorará al aumentar el tamaño, de hecho las cámaras de cine y fotografía no solo producen imágenes de gran tamaño, poseen lentes sofisticados y censores muy sensibles.
Mayor cantidad de ppi = Mayor detalle = Mayor tamaño
En el ámbito de la producción impresa, la resolución digital a utilizar depende de varios factores:
• dimensiones de la impresión final;
• sistema de impresión, ya sea digital o convencional. Dentro de este último grupo, según sea offset, huecograbado, flexografía o serigrafía;
• soporte de impresión final.
En cuanto a las dimensiones, será necesario multiplicar la resolución de impresión correspondiente por un índice matemático, conocido como factor de reproducción. Este factor resulta del cociente entre las respectivas dimensiones finales y las del original, siempre que sean proporcionales, como sigue:
Factor de reproducción = Altura final / altura original = Anchura final / anchura original
Ejemplo: Factor de reproducción = 10 cm / 5 cm = 20 cm / 10 cm = 2 (o lo que es lo mismo, la imagen se reproducirá al 200% o el doble de grande)
En cuanto al sistema de impresión, si trabajamos para impresión digital podemos convenir que una resolución digital estandarizada en torno a 300 ppp puede ser suficiente (factor de reproducción aparte). Si por el contrario trabajamos para impresión convencional, deberemos aplicar la siguiente fórmula genérica:
Resolución digital= Lineatura del sistema de impresión × factor de calidad
La lineatura del sistema de impresión será la densidad de trama que utiliza tal sistema, determinada por sus condiciones de máquina y por el soporte final.
Así pues, varía para cada sistema de impresión y soporte utilizado.
Por lo que respecta al factor de calidad de la fórmula, podemos establecerlo de forma genérica y para facilitar también el cálculo de la resolución en 2.
Así pues, por ejemplo, para una impresión estándar en offset (sistema de impresión convencional de mayor cuota de mercado) sobre papel offset que trabaja con una lineatura de 150 lpp (líneas por pulgada o lines per inch), estableceremos una resolución digital de 300 ppp para el original a imprimir, como resultado de la fórmula mencionada (150 lpp × 2).
2.3. Resolución de pantalla
https://hardzone.es/reportajes/comparativas/guia-siglas-resolucion-pantalla/
La resolución de pantalla determina la calidad (detalle) de las imágenes que se representan en el monitor.
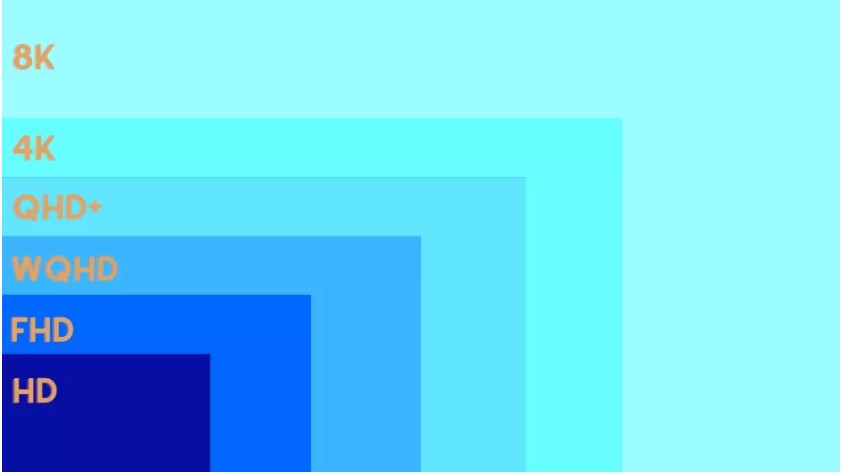
Debemos destacar que hay dos tipos de denominaciones actualmente que se basan en un aspecto clave del monitor: el formato. Actualmente en el mercado podemos encontrar monitores con un formato 16:9 que es estándar y luego monitores de formato 32:9, también conocidos como panorámicos. Estos dos tipos de monitores, al tener formatos diferentes, tienen resoluciones diferentes y siglas para indicar esta que también varían.
¿Qué es la resolución de pantalla?
Hace referencia a la cantidad total de píxeles que tiene un monitor o pantalla de ordenador, televisión, smartphone o tableta, así como cualquier dispositivo con pantalla.
Debemos tener en cuenta que la resolución del monitor establece la máxima calidad de imagen de la que podremos disfrutar. Sencillamente, si tenemos un monitor Full HD y queremos ver un video en 4K, realmente el video se reproduce a una resolución máxima de Full HD. Pero, si tenemos un video Full HD y lo reproducimos en un monitor 4K, el video se reproduce en la calidad que ha sido grabado.
La resolución sencillamente nos indica la cantidad de píxeles mostrados en pantalla. El primer valor indica la cantidad de píxeles horizontales de la pantalla, y el segundo los píxeles verticales. Así, una resolución 1920×1080 nos indica que tenemos 1920 píxeles horizontales y 1080 píxeles verticales. Si queremos saber el número total de píxeles de la pantalla, solo debemos multiplicar estos dos valores.
Normalmente, los fabricantes no suelen indicar la resolución, sino que la acortan. Algunos optan por solo indicar los píxeles verticales. Por ejemplo, los monitores de resolución 1920×1080, vienen marcados normalmente como 1080p. También pueden venir marcados con unas siglas, como puede ser Full HD o FHD.
Precisamente estas son las maneras en las que se etiquetan los monitores actualmente, con las siglas de la resolución o como mucho, con el indicador de píxeles verticales.

Resoluciones actuales para monitores
Primeramente, vamos a ver las resoluciones típicas de los monitores de pantalla panorámica. Estos monitores reciben esta denominación porque su formato, relación de aspecto o relación horizontal con respecto a la vertical es de tipo 16:9. Este tipo de monitores, podemos decir, que son el estándar dentro de la industria en la actualidad.
Las resoluciones para monitores más habituales actualmente son:
HD: Hace referencia a la resolución 1280×720. También podemos encontrarla como resolución 720p. Cada vez son menos los monitores que ofrecen esta resolución, siendo ya muy rara de ver
Full HD o FHD: Se refiere a la resolución 1920×1080. La podemos encontrar bajo la denominación de resolución 1080p. Actualmente es la resolución más utilizada para jugar y los monitores con esta resolución son muy económicos
Wide Quad HD, WQHD o QHD: Nos indica una resolución de 2560x1440p. Podemos encontrarla marca como resolución 1440p o también como resolución 2K, aunque esta última no termina de ser una nomenclatura correcta
Quad HD+ o QHD+: Esta es una resolución de 3200×1800. La podemos encontrar como resolución 1800p. Destacar que es una resolución bastante rara y poco común
4K, UHD o Ultra HD: Hace referencia a la resolución 3840×2160. La podemos encontrar como resolución 2160p, aunque es raro que se utilice esta denominación. Habitualmente se suele preferir la referencia 4K.
8K o 8K UHDV: La última «desarrollada» y nos indica una resolución 7680×4320. Aunque es rara, también se puede encontrar con la denominación de resolución 4320p. Cabe destacar que realmente la denominación 8K debería hacer referencia a la resolución 8192×4320, que se basa en la relación de aspecto 17:9, pero se ha simplificado.
Como apunte, indicar que se consideran resoluciones verdaderas a 16:9 aquellas que cuya división por 8 tanto en altura como en anchura da exacto, y esto es debido a que todos los controladores de pantalla funcionan en grupos de 8*n x 8*n píxeles a la hora de convertir el búfer de imagen y trasladar la información a la pantalla a través del puerto HDMI o DisplayPort. Obviamente, no todas las resoluciones con esas características están oficialmente aceptadas como 16:9, ya que existe un consenso entre los fabricantes de monitores, tarjetas gráficas y software para que toda resolución de pantalla sea correctamente soportada.
Resoluciones actuales para monitores panorámicos
Hasta hace algún tiempo, si querías más espacio de trabajo o para jugar, tenías que instalar dos monitores. Los monitores panorámicos vendrían a ser el equivalente, por el hecho de que nivel técnico es como «unir» dos monitores.
Dentro de los monitores panorámicos tenemos dos tipos. Las pantallas ultra panorámicas, aquellas con una relación de aspecto de 21:9. Y luego tenemos las pantallas superultra panorámicas, que tienen una relación de aspecto de 32:9.
Se han convertido en bastante populares entre los aficionados a los videojuegos, si las puedes pagar, claro. El motivo es que ofrecen mayor campo de visión que los monitores de formato 16:9. Cabe destacar que no todos los juegos soportan las resoluciones de los formatos 21:9 y 32:9.

Normalmente, los juegos modernos ya están preparados para estas resoluciones «especiales». Sobre todo, es común en los simuladores de carreras de coches y de vuelo, como Flight Simulator. Los juegos que ya tienen años, no suelen admitir este tipo de resoluciones extendidas.
Actualmente, tenemos tres resoluciones para monitores que admiten las relaciones 21:9 y 32:9. El motivo es que hay resoluciones que están es desuso y la resolución 8K es muy nueva y apenas existen monitores 16:9 en el mercado, y que sepamos, ninguno con estas relaciones especiales.
Resoluciones actuales para monitores panorámicos
Antes de la aparición de los monitores LCD, el estándar por antonomasia para los monitores de tubo de rayos catódicos o CRT. Esto se basaban en el conector VGA. Dicho conector fue el más usado en tiempo de los antiguos monitores de tubo y tenía una relación de aspecto de 4:3, así como la resolución de pantalla de cada uno de ellos. Aunque también existieron ratios distintos. Normalmente, estos otros ratios están pensados para otro tipo de pantallas, no tanto para pantallas de PC
Los primeros monitores para PC eran pantallas de televisión sin sintonizador, en concreto las del estándar NTSC, pero con el tiempo se vio que eran limitadas para mostrar texto a una resolución que fuese leíble. Esta limitación hizo aparece estándares de vídeo que evolucionarían primero en el MDA y el CGA, luego en el EGA y posteriormente el VGA.
Todos ellos, incluyendo el conector VGA eran del tipo analógico, así que el monitor debía convertir la señal a digital. Actualmente, HDMI o DisplayPort son conectores de video digitales, el monitor no debe hacer conversiones de imagen.
Primero la tarjeta gráfica debía realizar una conversión de digital a analógico y luego el monitor, hacer el proceso inverso. Esto suponía una pérdida de calidad de imagen importante y, sobre todo, limitaciones en la relación de aspecto.
Densidad
https://medium.com/@adiremoa.ti20/densidades-y-resoluciones-7213168a7362
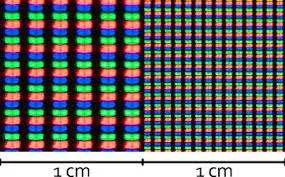
Densidad: es un dato calculado en función de la resolución y el tamaño de la pantalla que nos permite conocer el número de pixeles que es capaz de mostrar un smartphone en una pulgada. Se mide en píxeles por pulgada (ppp) aunque también se expresa como ppi (pixels per inch). Se puede calcular la densidad de la pantalla, haciendo un simple calculo: La densidad de la pantalla sera igual al ancho o alto de pantalla en píxeles dividido entre el ancho o alto en pulgadas.
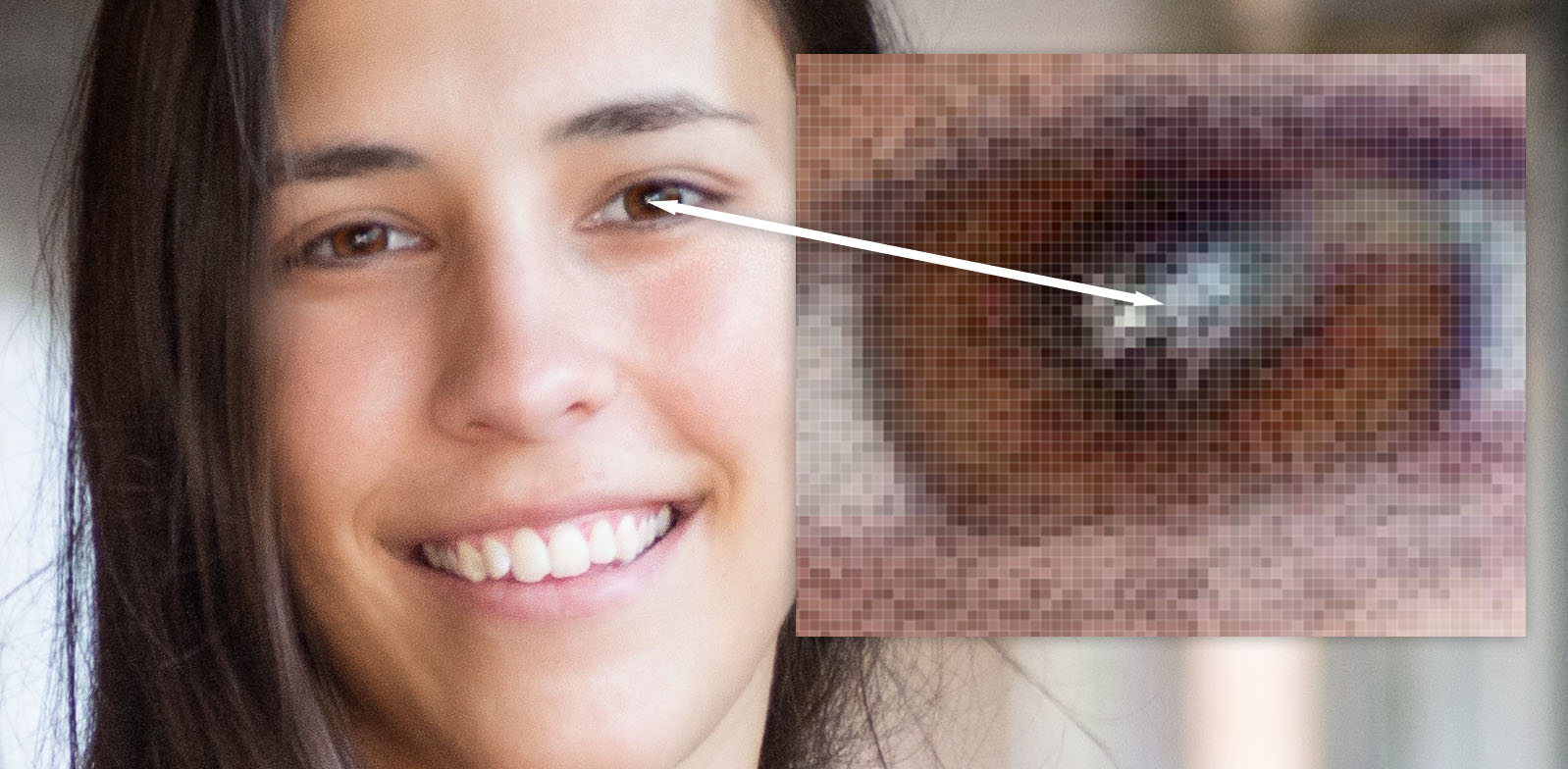
PPI representa la resolución (densidad de píxeles) de una imagen digital reproducida en una pantalla. El valor PPI está correlacionado con el tamaño de la imagen (número total de píxeles), por lo que también condiciona la calidad de una imagen. Si una imagen digital tiene muy pocos píxeles, la fotografía no tendrá muchos detalles y aparecerá pixelada. Cuantos más píxeles, más y mejores detalles tendrá la imagen digital. La cantidad de PPI en una pantalla con unas medidas determinadas está condicionada por el tamaño de la imagen.

Las pantallas de alta densidad tienen más pixeles por pulgada que los de baja densidad. Esto da como resultado que algunos elementos gráficos (como los botones) se vean más grandes en una pantalla de baja densidad y más pequeños en una de alta densidad.
El puerto VGA en la actualidad
Destacar que, al principio, los primeros monitores LCD del mercado utilizaban el puerto VGA. Para esos primeros monitores se desarrolló la resolución 1366×768 con una relación 16:9.
El puerto VGA aún lo podemos ver en muchos monitores e incluso en SmartTV, pero utilizarlo es rarísimo, sobre todo, porque las tarjetas gráficas modernas ya no utilizan este conector de video. La llegada del DVI y, posteriormente, del HDMI y DisplayPort han provocado que este conector de video quede en desuso totalmente.

Tamaño vs Resolución de una imagen
Los siguientes videos nos aclara la relación entre tamaño, resolución e impresión de una imagen digital
2.4. Profundidad de color
La calidad del color de una imagen de mapa de bits la determina la cantidad de información utilizada para representar cada píxel. Nos referimos a la información que se guarda para cada píxel como profundidad de color del píxel o también profundidad del píxel.
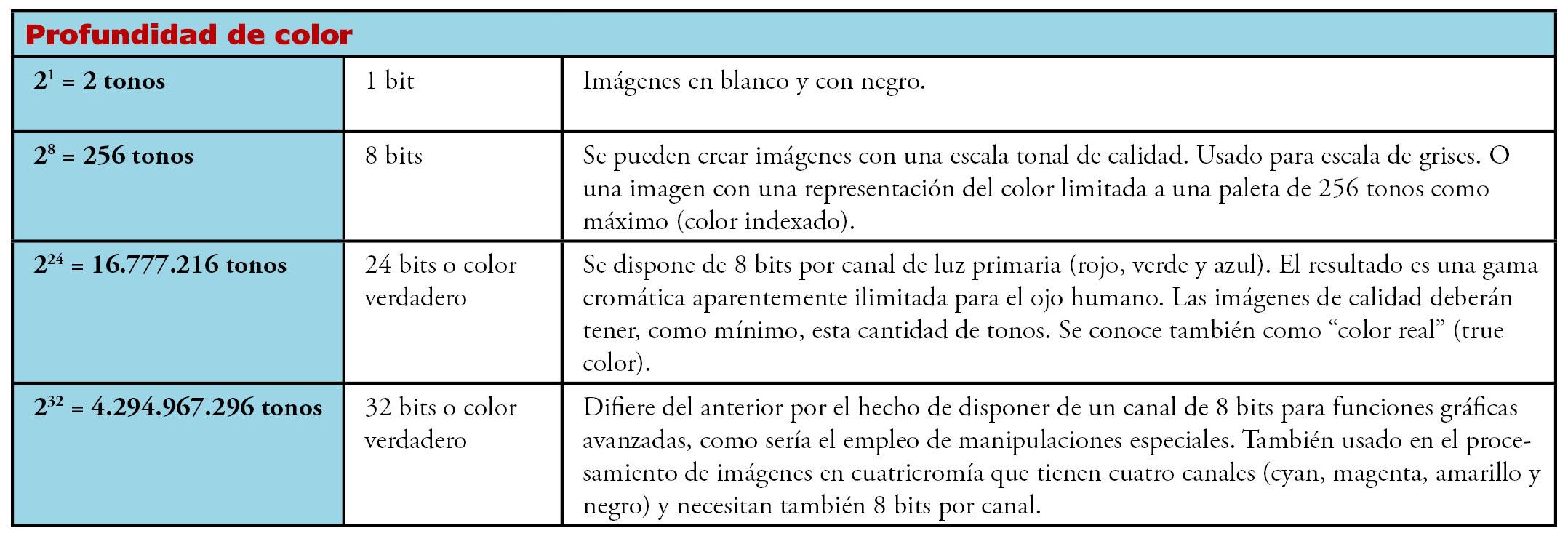
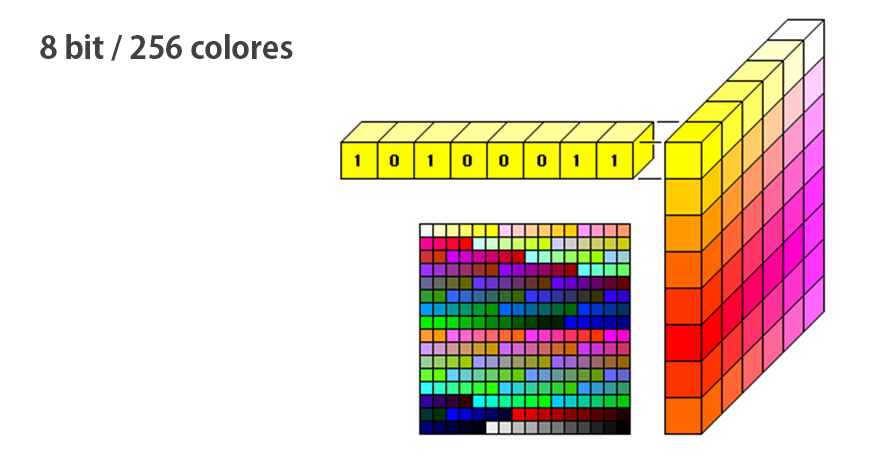
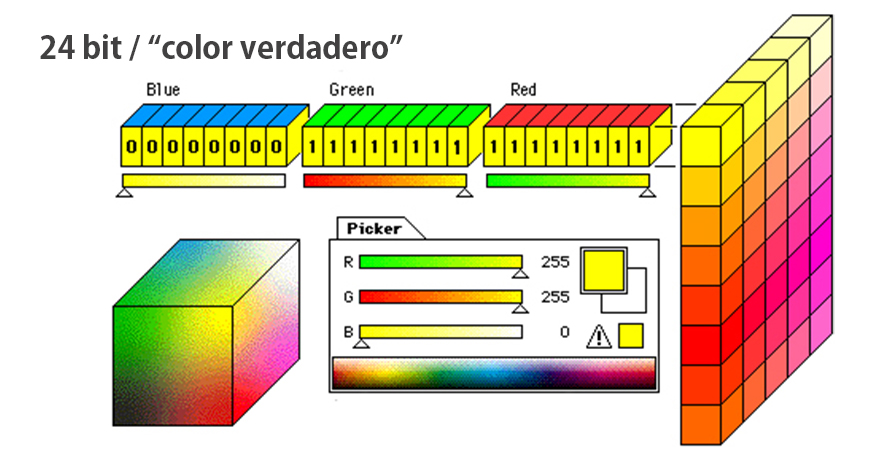
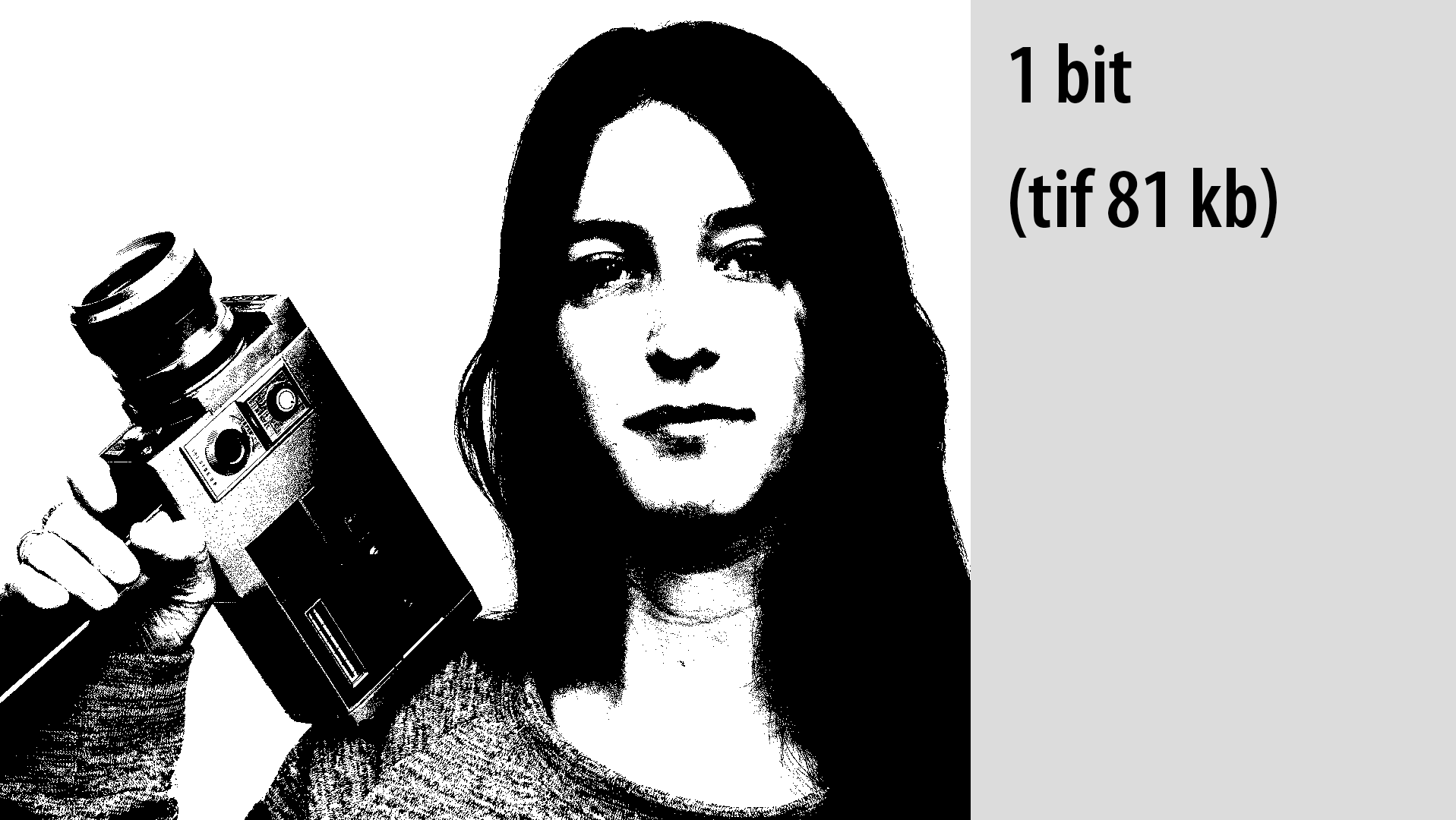
Las posibilidades de codificar información de color dependen del número de bits que dediquemos para cada píxel. Así, a una imagen que disponga de mayor número de bits tendrá mayores posibilidades cromáticas pero también ello incidirá en que ocupará más memoria de almacenamiento en el ordenador, será un archivo con mayor información y mayor peso. Se dice que una imagen tiene una profundidad de color de 1 bit o de 8 bits, en función de los bits asignados a la codificación del color para cada píxel. De esta manera podemos determinar la siguiente escala:

En función del contexto de trabajo tendremos que llegar a un compromiso entre la calidad que deseamos para la imagen y la cantidad de memoria que va a necesitar el archivo. Esto es especialmente importante en la creación de gráficos para Internet donde, debido al ancho de banda, reducir la memoria que ocupan los gráficos puede ser importante.




En la siguiente imagen vemos como afecta la apariencia y el tamaño (peso) de los archivos.





2.4.1 Codificación digital del color
Modos, espacios y modelos de color
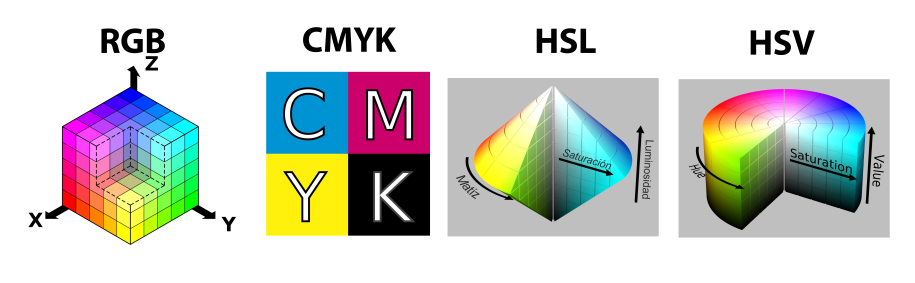
La tecnología digital de tratamiento y edición de gráficos, como en su momento la industria textil, las artes gráficas, la industria cervecera y tantos otros sectores productivos, ha necesitado de modelos numéricos de color. Ya se ha visto cómo estos modelos tienen una representación gráfica (a menudo tridimensional) que nos ayuda a comprenderlos. Pero sobre todo nos dan unos parámetros numéricos que nos permiten trabajar con ellos.

Para definir un color se pueden utilizar diferentes sistemas.
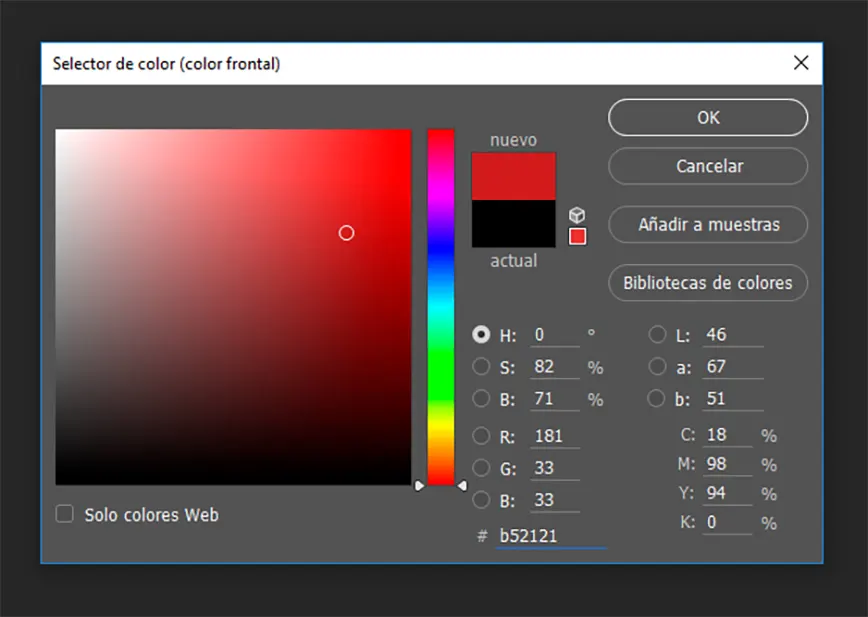
El más común es el RGB en el que se basa el sistema de color de los ordenadores y televisores. El CMYK se usa para impresión en cuatricromía y el HLS nos permite controlar por separado tono, luminosidad y saturación. Abriendo el selector de color de un programa de gráficos puede observarse que por lo menos están disponibles estos tres sistemas de selección. Además podemos encontrar el sistema Lab de la CIE y sistemas de color estándar o normativizados usados en otras industrias como PANTONE, ANPA, DIC, TOYO, etc.

Encontraremos también la posibilidad de escoger el color RGB por codificación hexadecimal. Esto es muy útil, pues el lenguaje HTML usa esta codificación y nos servirá para sincronizar los colores de los gráficos con las tablas y fondos de la página web. El código hexadecimal en el software de gráficos suele estar en un campo de texto que nos permite seleccionarlo y copiarlo.
Modos de color (Photoshop)
Diferentes modos de color:

1 - Modo RGB (millones de colores)
2 - Modo CMYK (cuatricromía)
3 - Modo indexado (256 colores)
4 - Modo de escala de grises (256 grises)
5 - Modo de mapa de bits (2 colores)
El modo de color o modo de imagen determina la combinación de los colores en función del número de canales de un modelo de color. Los diferentes modos de color dan lugar a diferentes niveles de detalle de color y tamaño de archivo. Por ejemplo, utilice el modo de color CMYK para las imágenes de un folleto para impresión a todo color y utilice el modo de color RGB para las imágenes web o de correo electrónico para reducir el tamaño del archivo y mantener la integridad del color.
Modo de color RGB
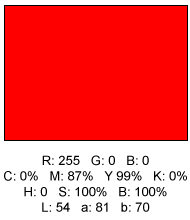
El modo Color RGB de Photoshop utiliza el modelo RGB y asigna un valor de intensidad a cada píxel. En imágenes de 8 bits por canal, los valores de intensidad varían de 0 (negro) a 255 (blanco) para cada uno de los componentes RGB (rojo, verde, azul) de una imagen en color. Por ejemplo, un color rojo fuerte podría tener un valor R de 246, un valor G de 20 y un valor B de 50. Si los valores de los tres componentes son idénticos, se obtiene un tono de gris neutro. Si los valores de todos los componentes es 255, el resultado es blanco puro, y negro puro si el valor es de 0.
Las imágenes RGB utilizan tres colores o canales para reproducir los colores en la pantalla. En imágenes de 8 bits por canal, los tres canales se convierten en 24 (8 bits x 3 canales) bits de información del color por píxel. En imágenes de 24 bits, los tres canales pueden reproducir hasta 16,7 millones de colores por píxel. En imágenes de 48 bits (16 bits por canal) y 96 bits (32 bits por canal), pueden reproducirse incluso más colores por píxel. Además de ser el modo por defecto en las imágenes nuevas de Photoshop, el modelo RGB lo utilizan los monitores de los ordenadores para mostrar los colores. Esto significa que, si se trabaja en modos de color distintos a RGB, como CMYK, Photoshop convierte la imagen CMYK a RGB para la visualización en pantalla.
Aunque RGB es un modelo de color estándar, puede variar el rango exacto de colores representados, según la aplicación o el dispositivo de visualización. El modo Color RGB de Photoshop varía de acuerdo con el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color.

Modo de color CMYK
En el modo CMYK, a cada píxel se le asigna un valor de porcentaje para las tintas de cuatricromía. Los colores más claros (iluminaciones) tienen un porcentaje pequeño de tinta, mientras que los más oscuros (sombras) tienen porcentajes mayores. Por ejemplo, un rojo brillante podría tener 2% de cian, 93% de magenta, 90% de amarillo y 0% de negro. En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%.
Utilice el modo CMYK en la preparación de imágenes que se van a imprimir utilizando cuatricromía. Convertir una imagen RGB a CMYK crea una separación de color. Lo más aconsejable al comenzar a trabajar con una imagen RGB es editarla en RGB y convertirla a CMYK al final del proceso de edición. En el modo RGB, puede utilizar los comandos Ajuste de prueba para simular los efectos de una conversión a CMYK sin cambiar los datos reales de la imagen. También puede utilizar el modo CMYK para trabajar directamente con imágenes CMYK escaneadas o importadas de sistemas de alta resolución.
Aunque CMYK es un modelo de color estándar, puede variar el rango exacto de los colores representados, dependiendo de la imprenta y las condiciones de impresión. El modo Color CMYK de Photoshop varía de acuerdo con el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color.

Modo de color Lab
El modelo de color CIE L*a*b* (Lab) se basa en la percepción humana del color. Los valores numéricos de Lab describen todos los colores que ve una persona con una capacidad de visión normal. Como Lab describe la apariencia del color en lugar de la cantidad de colorante necesaria para que un dispositivo (como un monitor, una impresora de escritorio o una cámara digital) produzca el color, Lab se considera un modelo de color independiente de dispositivo. Los sistemas de gestión de color utilizan Lab como referencia de color para transformar un color de forma predecible de un espacio de color a otro.
El modo de color Lab contiene un componente de luminosidad (L) que varía entre 0 y 100. En el Selector de color de Adobe y el panel Color, el componente a (eje verde-rojo) y el componente b (eje azul-amarillo) pueden estar comprendidos entre +127 y –128.
Las imágenes Lab se pueden guardar en distintos formatos: Photoshop, EPS de Photoshop, Formato de documento grande (PSB), PDF de Photoshop, RAW de Photoshop, TIFF, DCS 1.0 de Photoshop o DCS 2.0 de Photoshop. Las imágenes Lab de 48 bits (16 bits por canal) se pueden guardar en estos formatos: Photoshop, Formato de documento grande (PSB), PDF de Photoshop, RAW de Photoshop y TIFF.
Modo de escala de grises
El modo Escala de grises utiliza distintos tonos de gris en una imagen. En imágenes de 8 bits, puede haber hasta 256 tonos de gris. Cada píxel de una imagen en escala de grises tiene un valor de brillo comprendido entre 0 (negro) y 255 (blanco). En imágenes de 16 y 32 bits, el número de tonos de una imagen es mucho mayor que en las imágenes de 8 bits.
Los valores de la escala de grises también se pueden medir como porcentajes de cobertura de la tinta negra (0% es igual a blanco, 100% a negro).
El modo Escala de grises utiliza la gama definida en el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color.

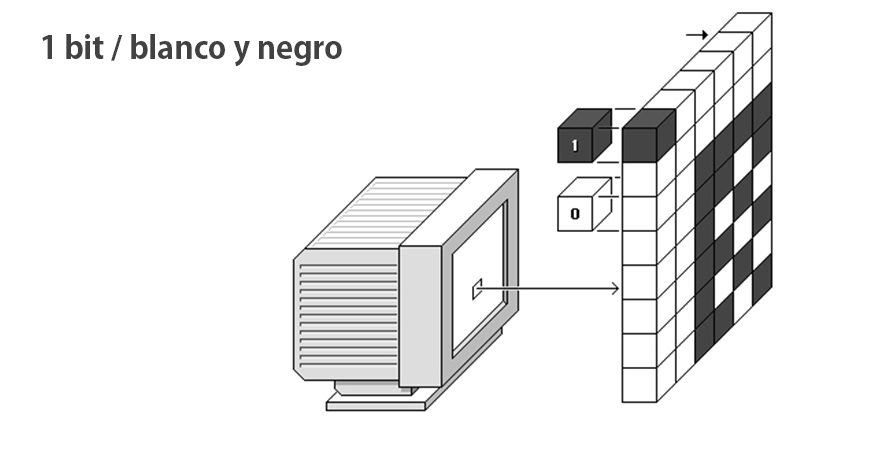
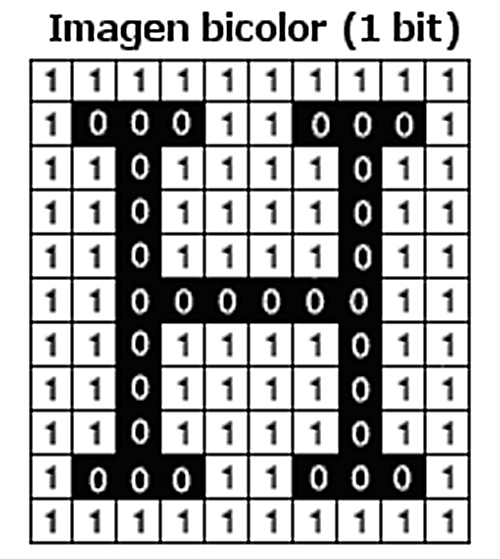
Modo de mapa de bits
El modo Mapa de bits utiliza uno de los dos valores de color (blanco o negro) para representar los píxeles de una imagen. Las imágenes en modo Mapa de bits se denominan imágenes de 1 bit en mapa de bits porque tienen una profundidad de bits de 1.


Duotono, modo
El modo Duotono crea imágenes en escala de gris monotonos, duotonos (dos colores), tritonos (tres colores) y cuadritonos (cuatro colores) utilizando de una a cuatro tintas personalizadas.

Modo de color indexado
El modo Color indexado produce archivos de imágenes de 8 bits con un máximo de 256 colores. Al convertir a color indexado, Photoshop crea una tabla de colores de consulta (CLUT) que almacena y genera el índice de los colores de la imagen. Si un color de la imagen original no aparece en la tabla, el programa selecciona el más parecido o emplea el tramado para simular el color utilizando los colores disponibles.
Aunque la paleta de colores es limitada, el modo Color indexado puede reducir el tamaño de archivo manteniendo la calidad visual necesaria para presentaciones multimedia, páginas web y usos similares. En este modo está disponible la edición limitada. Para ediciones extensas es necesario convertir temporalmente al modo RGB. Los archivos de color indexado se pueden guardar en los siguientes formatos: Photoshop, BMP, DICOM (Digital Imaging and Communications in Medicine), GIF, EPS de Photoshop, Formato de documento grande (PSB), PCX, PDF de Photoshop, RAW de Photoshop, Photoshop 2.0, PICT, PNG, Targa® o TIFF.
Modo Multicanal
Las imágenes de este modo contienen 256 niveles de gris en cada canal, por lo que se utilizan en impresión especializada. Las imágenes de modo Multicanal se pueden guardar en formato Photoshop, Formato de documento grande (PSB), Photoshop 2.0, RAW de Photoshop o DCS 2.0 de Photoshop.
Espacios de color
Un espacio de color es un sistema de interpretación del color, es decir, una organización específica de los colores en una imagen o video. Depende del modelo de color en combinación con los dispositivos físicos que permiten las representaciones reproducibles de color, por ejemplo las que se aplican en señales analógicas (televisión a color) o representaciones digitales. Un espacio de color puede ser arbitrario, con colores particulares asignados según el sistema y estructurados matemáticamente.
Un modelo de color es un modelo matemático abstracto que describe la forma en la que los colores pueden representarse como tuplas de números, normalmente como tres o cuatro valores o componentes de color (p.e. RGB y CMYK son modelos de color). Sin embargo, un modelo de color que no tiene asociada una función de mapeo a un espacio de color absoluto es más o menos un sistema de color arbitrario sin conexión a un sistema de interpretación de color.
Añadiendo cierta función de mapeo entre el modelo de color y un espacio de color de referencia se obtiene una "huella" en el espacio de color de referencia. A esta "huella" se la conoce como gama de color y, en combinación con el modelo de color, define un nuevo espacio de color. Por ejemplo, Adobe RGB y sRGB son dos espacios de color absolutos diferentes basados en el modelo RGB.

Espacio de color sRGB
espacio de color RGB creado en cooperación por Hewlett-Packard y Microsoft Corporation
El espacio de color sRGB, o estándar RGB (del inglés red green blue), es un espacio de color RGB creado en cooperación por Hewlett-Packard y Microsoft Corporation. Fue aprobado por el W3C, Exif, Intel, Pantone, Corel y otros muchos actores de la industria. Es también bien aceptado por el Software libre como el GIMP, y es utilizado en formatos gráficos propietarios y libres como el PNG.
Este espacio de color aparte ha sido criticado por los profesionales del campo editorial, debido a su limitado espectro de color, lo que significa que algunos colores que son visibles, incluso algunos que pueden ser reproducidos en CMYK, no pueden ser representados en sRGB. En este sentido el espacio Adobe RGB es preferido como estándar.
Espacio de color Adobe RGB
Fue diseñado con el objetivo de reproducir lo mejor posible el espacio de color CMYK, usado en impresión, pero desde un espacio de color RGB usado en monitores de ordenador o cámaras digitales. El espacio de color Adobe RGB reúne cerca del 50% de los colores visibles especificados en el espacio de color Lab, mejorando el gamut del espacio de color sRGB principalmente en los tonos verde-cyan.
Espacio de color ProPhoto
Mejor que los dos anteriores es ProPhoto RGB y el mejor para los que buscan la mayor perfección en colores, que sea lo más fiel posible gracias a que cubre la gama más amplia de colores y el más fiel al Pointer’s Gamut. Eso sí, solo estará compatible en cámaras de gama alta y no en compactas a nivel de usuario.
Entendiendo el concepto
Se puede crear un amplio rango de colores mediante pigmentos de colores primarios (cian (C), magenta (M), amarillo (Y), y negro (K)). Esos colores definen un espacio de color específico. Para crear una representación tridimensional de un espacio de color, se puede asignar la cantidad de magenta al eje X de la representación, la cantidad de cian a su eje Y, y la cantidad de amarillo a su eje Z. El espacio 3D resultante proporciona una única posición por cada color posible que puede ser creado combinando estos tres pigmentos.
Sin embargo, este no es el único espacio de color posible. Por ejemplo, cuando se muestran los colores en un monitor de ordenador, normalmente se definen en el espacio de color RGB (rojo, verde y azul). Esta es otra forma de crear básicamente los mismos colores (limitado por el medio de reproducción, como el fósforo (CRT) o filtros y luz de fondo (LCD)), y el rojo, el verde y el azul pueden considerarse como los ejes X, Y y Z. Otra manera de crear los mismos colores es usando su matiz (eje X), su saturación (eje Y), y su brillo (eje Z). A esto se le llama modelo de color HSV. Muchos espacios de color se pueden representar como valores tridimensionales (X, Y, Z) de esta manera, pero algunos tienen más o menos dimensiones, y algunos como Pantone, no se pueden representar de esta forma.
Modelo de colores
Un modelo de colores es un modelo matemático abstracto que permite representar los colores en forma numérica, utilizando típicamente tres o cuatro valores o componentes cromáticos (por ejemplo RGB y CMYK son modelos de colores). Es decir, un modelo de colores sirve en una aplicación que asocia a un vector numérico un elemento en un espacio de color.
Dentro del espacio de colores de referencia, el subconjunto de colores representado con un modelo de color es también un espacio de colores más limitado. Este subconjunto se denomina gamma y depende de la función utilizada por el modelo de colores. Así, por ejemplo, los espacios de colores Adobe RGB y sRGB son diferentes, aunque ambos se basan en el modelo RGB.
Imagen del Modelo de color RGB:

Entender el concepto
Se sabe que se puede generar una vasta gama de colores por mezcla aditiva de los colores primarios rojo, azul y verde. Estos colores juntos determinan un espacio de colores. Se puede imaginar este espacio como un cubo alineado al sistema de coordenadas de un espacio tridimensional, en el cual la cantidad de color rojo se representa a lo largo del eje X y la cantidad de amarillo a lo largo del eje Z. En esta representación, cada color tiene una posición única.
A partir de que el «espacio de colores» es un término más específico para una determinada combinación particular de un modelo de colores, más un color que hace un seguimiento de la función, el término «espacio de colores» tiende a utilizarse para identificar al modelo de colores, y cuando se identifica un espacio de colores se identifica automáticamente el modelo relacionado con el color. Sin formalismos, los dos términos se usan indistintamente, aunque esto es rigurosamente incorrecto. Por ejemplo, aunque diversos espacios de colores se basen en el modelo de RGB, no es lo mismo que el espacio de colores RGB.
En un sentido genérico de las definiciones que se han expuesto, el espacio de colores se puede definir sin el uso de un modelo de colores. Estos espacios, tales como Pantone, son, en realidad, un conjunto de nombres o cifras que se definen por un conjunto correspondiente a las muestras físicas del color.
Modelo de color RGB
RGB es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores de luz primarios. El modelo de color RGB no define por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los mismos valores RGB pueden mostrar colores notablemente diferentes en distintos dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de color, sus espacios de color pueden variar considerablemente.

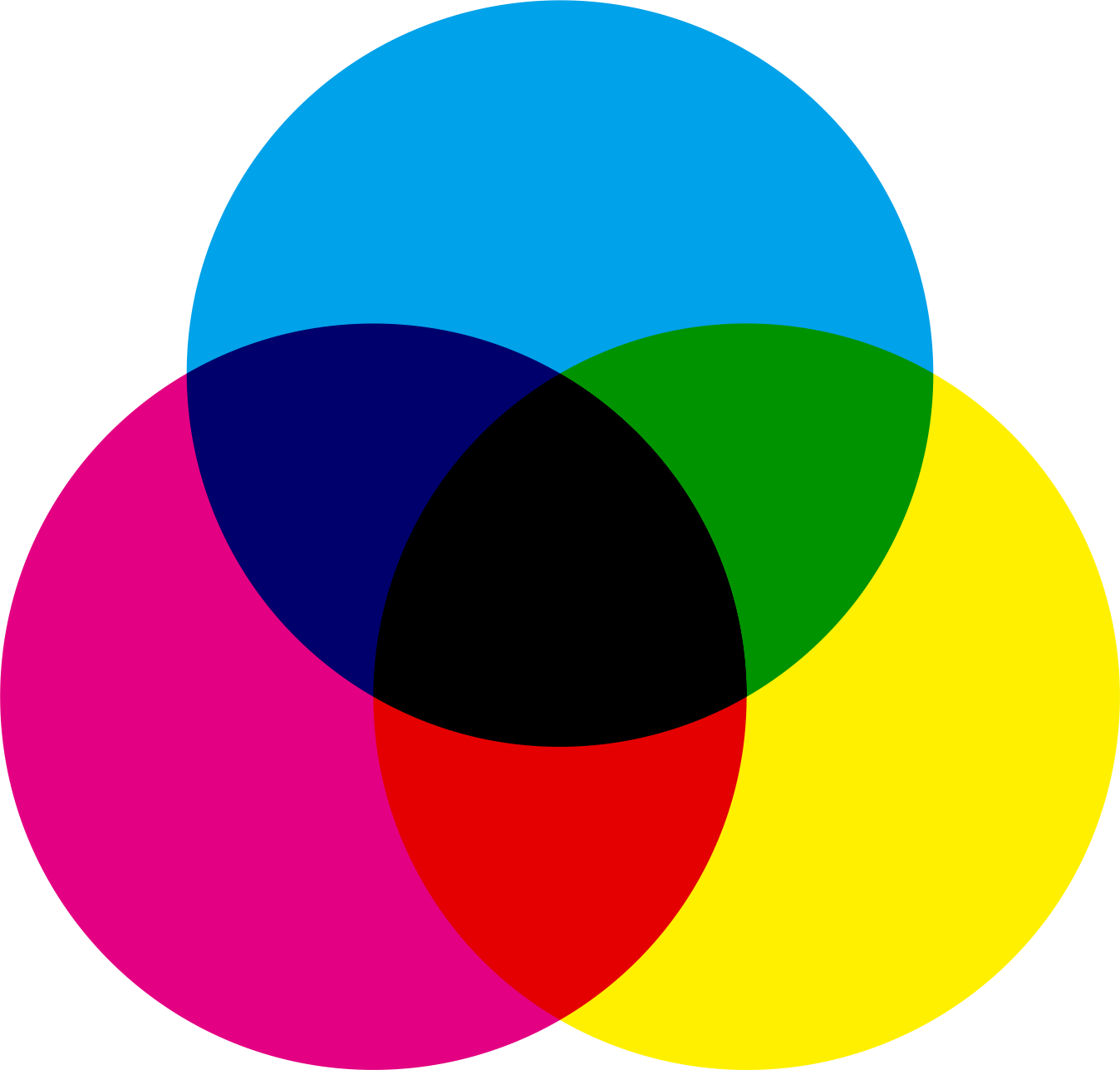
Modelo de color CMYK
El modelo CMYK (siglas de Cyan, Magenta, Yellow y Key) es un modelo de color sustractivo que se utiliza en la impresión en colores. Es la versión moderna y más precisa del antiguo modelo tradicional de coloración (RYB), que se utiliza todavía en pintura y artes plásticas. Permite representar una gama de colores más amplia que este último, y tiene una mejor adaptación a los medios industriales.

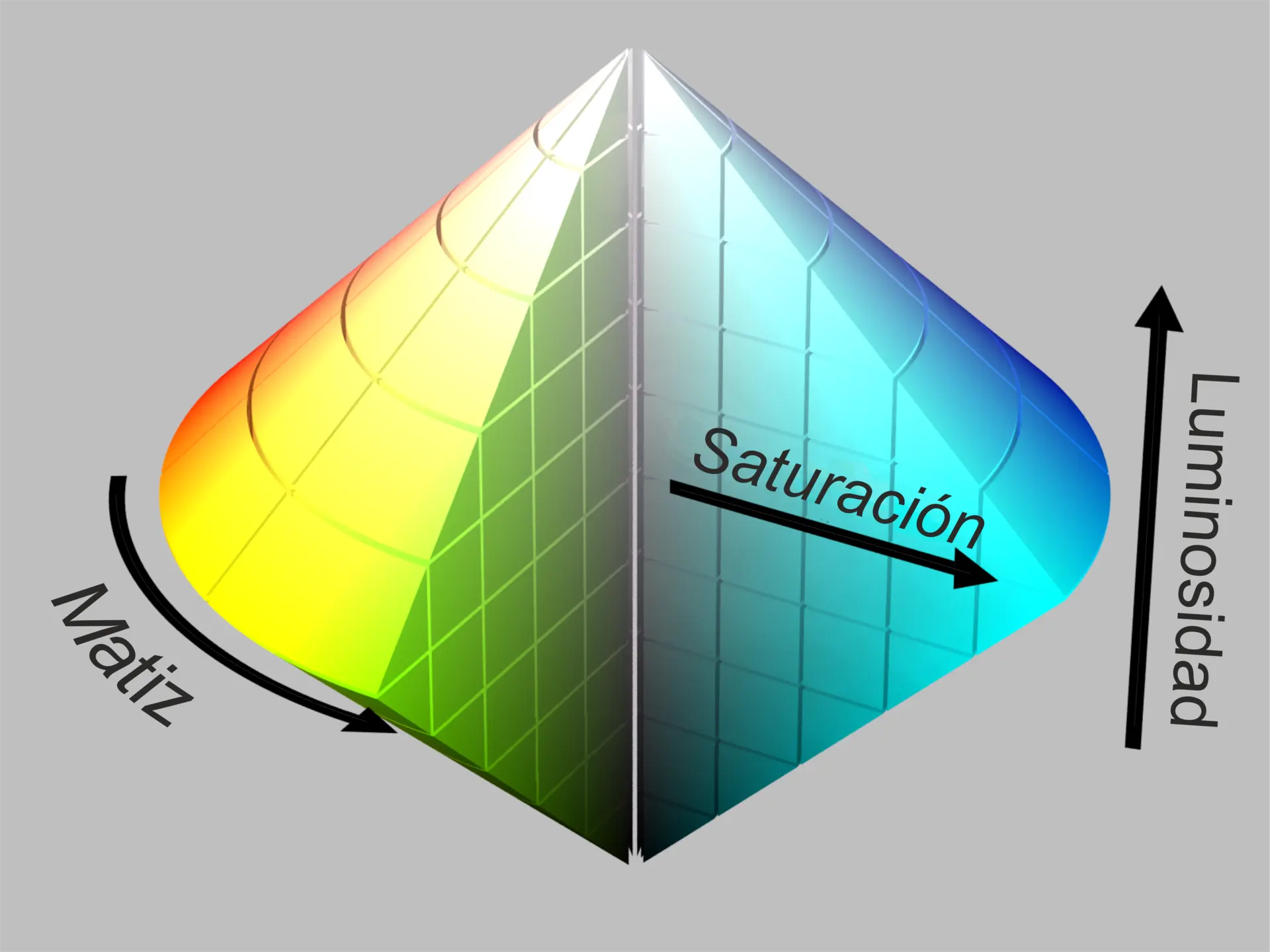
Modelo de color HSL
El modelo HSL (sigla del inglés Hue, Saturation, Lightness; en español, ‘matiz, saturación, luminosidad’), también llamado HSI (sigla del inglés Hue, Saturation, Intensity; en español, ‘matiz, saturación, intensidad’), define un modelo de color en términos de sus componentes constituyentes. El modelo HSL se representa gráficamente como un cono doble o un doble hexágono. Los dos vértices en el modelo HSL se corresponden con el blanco y el negro, el ángulo se corresponde con el matiz, la distancia al eje se corresponde con la saturación, y la distancia al eje blanco-negro se corresponde con la luminosidad. Al igual que el modelo HSV, es una deformación no lineal del espacio de color RGB. Nótese que HSL es lo mismo que HSI, pero no que HSV o HSB.

Modelo de color HSV
El modelo HSV (del inglés Hue, Saturation, Value – Matiz, Saturación, Valor), también llamado HSB (Hue, Saturation, Brightness – Matiz, Saturación, Brillo), define un modelo de color en términos de sus componentes.
El modelo HSV fue creado en 1978 por Alvy Ray Smith. Se trata de una transformación no lineal del espacio de color RGB, y se puede usar en progresiones de color. Nótese que HSV es lo mismo que HSB pero no que HSL o HSI.

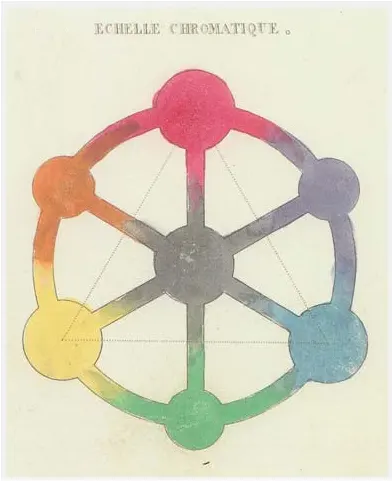
Modelo tradicional de coloración
El modelo tradicional de coloración, también llamado modelo de color RYB (Red-Yellow-Blue) o RAmAz (Rojo-Amarillo-Azul), es un modelo de coloración que permite obtener una gama de colores a partir únicamente de tres colores primarios: rojo, amarillo y azul, sin embargo, con este sistema no se pueden obtener colores que sí se pueden con el modelo actual CMY. Con la mezcla simple entre ellos se obtiene los colores considerados secundarios por este modelo: naranja, verde, y púrpura, sin embargo estos últimos dos colores son bastante impuros: el púrpura resulta sucio por contener amarillo (ya que el rojo = magenta + amarillo), y el verde puede resultar grisáceo debido a que el amarillo y el azul son complementarios.
Para la ciencia del color, este modelo de color es totalmente obsoleto, sin embargo, es muy utilizado en las artes plásticas, y es muy común que este modelo sea el enseñado en las aulas de clase.
Es un modelo de síntesis sustractiva de color usado tradicional e históricamente en las artes plásticas (como la pintura) y que precede al modelo CMY que es de uso en impresión, fotografía y utilizado por algunos artistas plásticos actuales- CMY reemplaza el azul tradicional por el color cian y el rojo por magenta.

Gama
Una gama es el rango de colores que un sistema de color puede mostrar en pantalla o imprimir. Un color que se puede mostrar en el modo RGB puede estar fuera de la gama del ajuste CMYK y, por lo tanto, no ser imprimible.
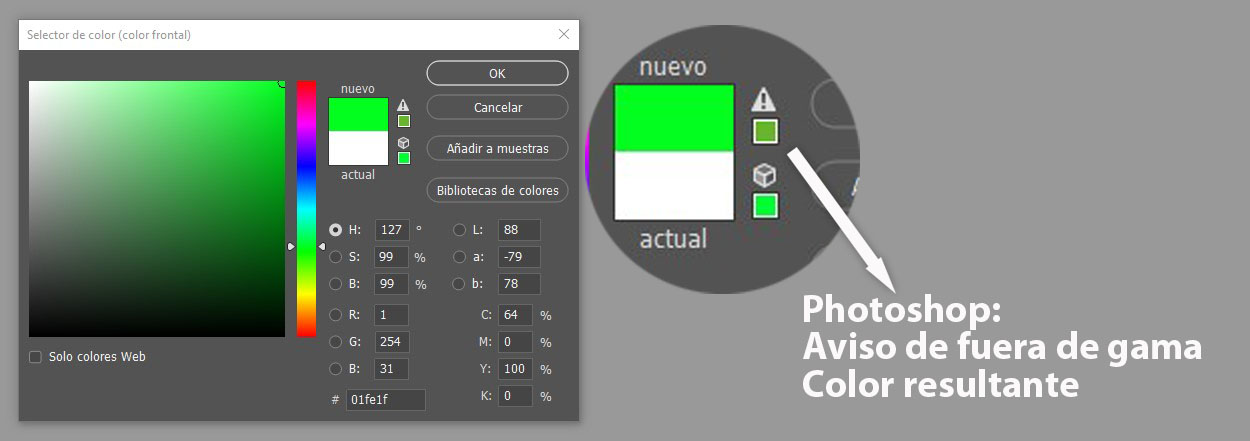
En photoshop (en el modo RGB) se puede averiguar si un color está fuera de gama de las siguientes maneras:
En el panel Información aparece un signo de exclamación junto a los valores CMYK siempre que mueva el puntero sobre un color fuera de gama.
Tanto en el Selector de color como en el panel Color aparece un triángulo de alerta . Cuando seleccione un color fuera de gama, aparece el equivalente CMYK más próximo. Para seleccionar el equivalente CMYK, haga clic en el triángulo o en la muestra de color.
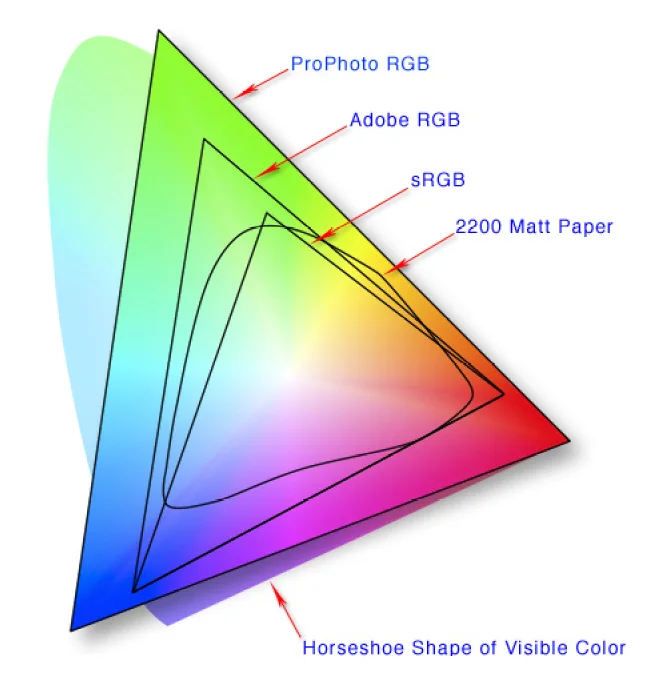
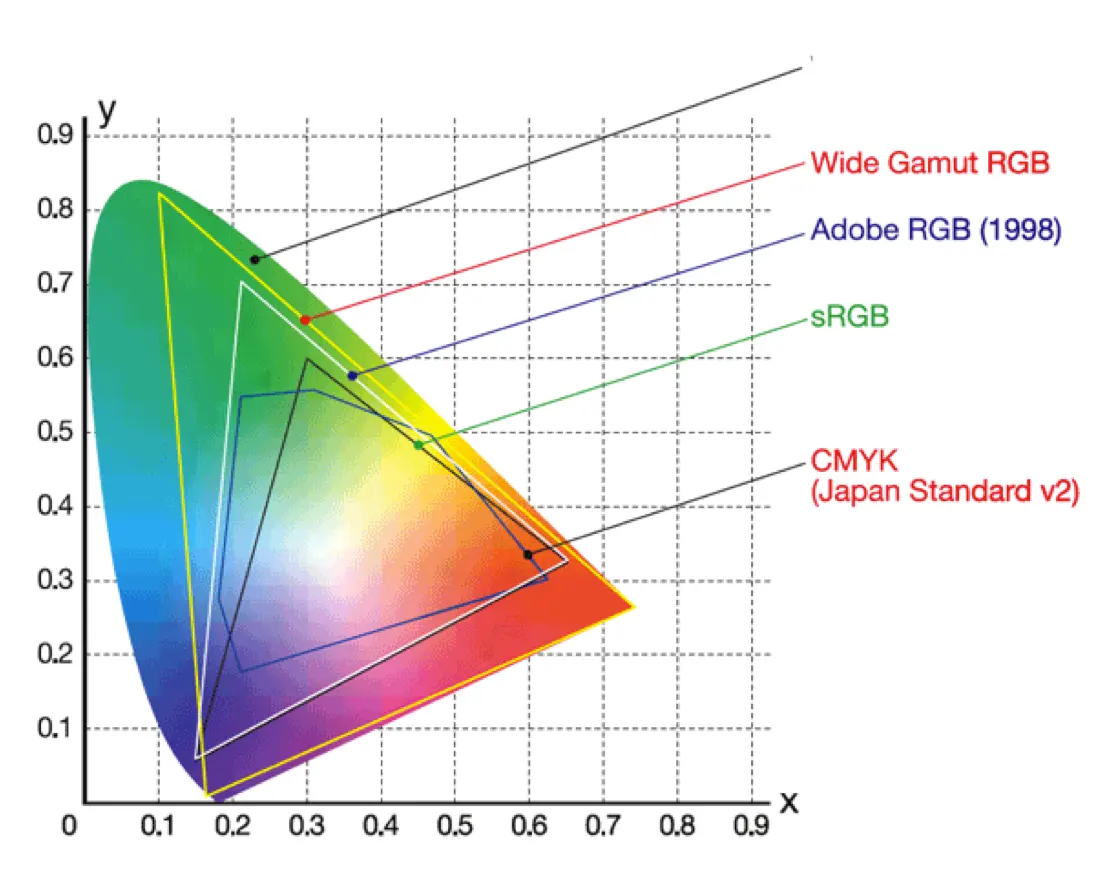
Comparación de espacios de color

Se muestran los colores que se pueden conseguir en función del dispositivo y/o del sistema de reproducción.
Obsérvese el desencaje entre lo que puede representarse en un monitor, que usa RGB para generar una mezcla aditiva, y una impresión en papel. Obsérvese también la diferencia entre la reproducción impresa en cuatricromía, colores percibidos gracias a una mezcla partitiva. Hay colores imposibles de conseguir con cuatricromía que se obtienen con una mezcla de pigmentos.
También conviene remarcar que ninguno de los sistemas de reproducción del color consigue generar toda la gama de colores que puede percibir el ojo humano. Hay una parte significativa de los colores que podemos percibir que quedan fuera del área de los colores que estos sistemas pueden generar.