Imagen DIGITAL

3. Gráficos vectoriales
3.1. Dibujo basado en objetos

La ilustración superior es un archivo vectorial: monstruo.svg
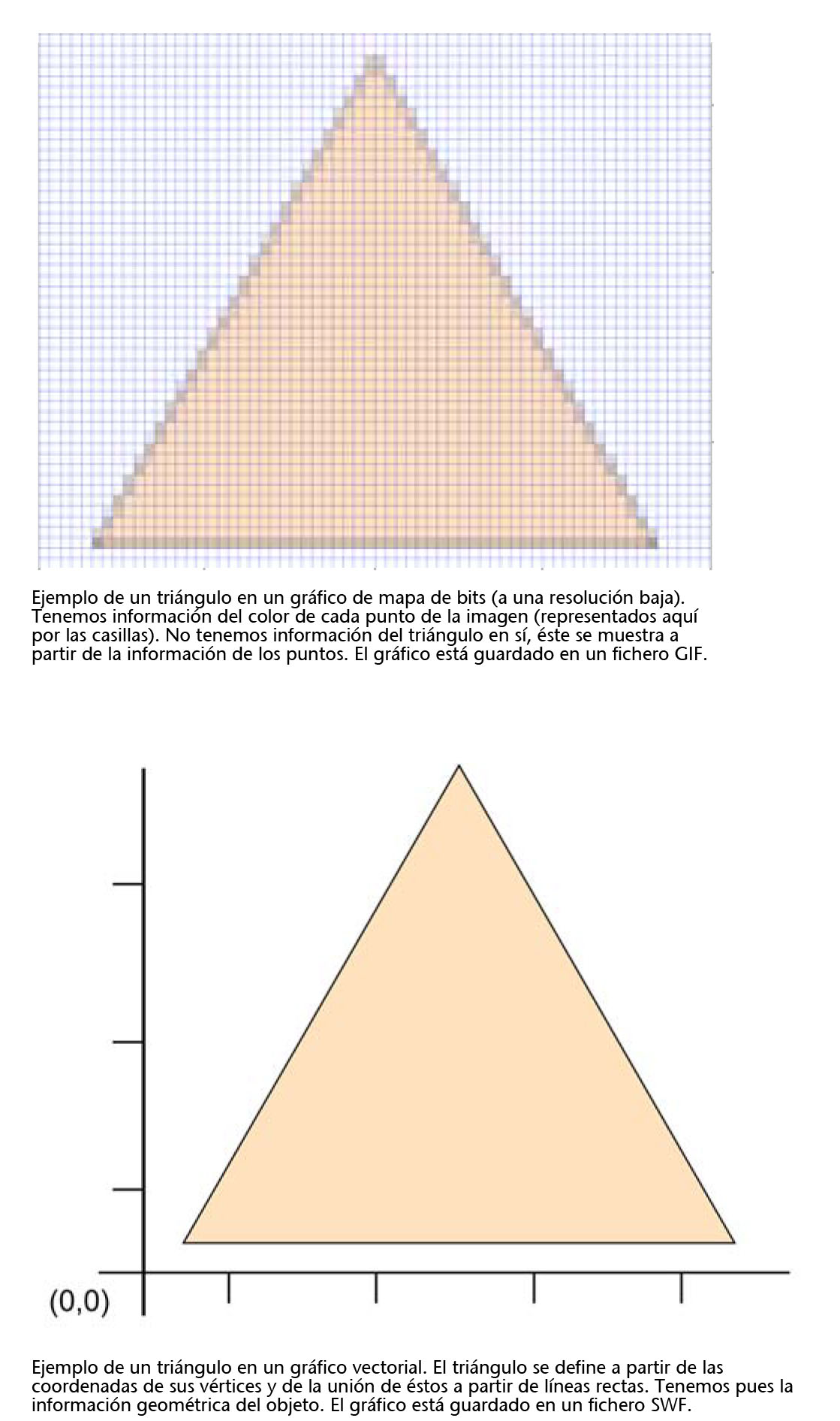
En los gráficos vectoriales la información de la imagen no se almacena sobre la base de una matriz de píxeles, como en los gráficos de mapa de bits. Lo que codifica el gráfico es la información numérica de la geometría del mismo. Por lo tanto, tenemos objetos gráficos independientes entre sí que se definen por puntos de coordenadas y vectores que unen dichos puntos.

Hay varias formas de codificar una imagen a partir de vectores. La más extendida entre los programas y los formatos de fichero de gráficos vectoriales es la que se basa en las llamadas curvas de Bézier o por extensión objetos Bézier
Los objetos Bézier son segmentos de línea conectados entre sí por nodos.
Cada segmento lo entendemos como un vector con un punto inicial y un punto final que definen la línea. A estos se añaden dos puntos de control que definen la curvatura de la misma. Los puntos de control parten de las tangentes de cada uno de los puntos extremos o nodos. Cuando los cuatro puntos están alineados tenemos una recta. Cuando los puntos de control se separan tenemos algún tipo de línea curva. Esta curva está siempre contenida dentro de un polígono cuadrilátero cuyos vértices son dichos cuatro puntos.
La curva se calcula a partir de una interpolación creada por una secuencia de funciones que se basa en las coordenadas de los puntos. Esto hace que sea escalable y se vea bien a cualquier nivel de ampliación.
Pierre Etienne Bézier
Bézier logró un método fácil de usar y a la vez exacto para describir curvas a partir de cuatro puntos. El sistema se lanzó en 1968 y en 1975 ya estaba en pleno uso. Las curvas de Bézier han sido un elemento clave para el posterior desarrollo de la informática gráfica vectorial, tanto en 3D como en 2D.
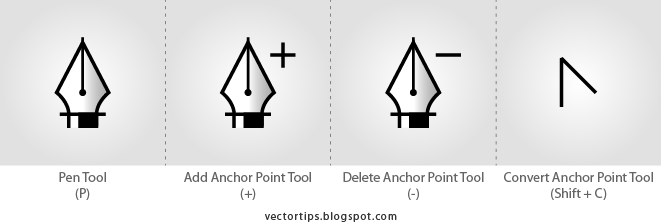
Para crear una línea se van creando los nodos, conectados entre sí por líneas rectas. Si se quiere curvar uno de éstos segmentos se extrae de “dentro” de uno de los nodos un manejador, que en realidad es un punto de control o vértice del polígono. Regulando el manejador correspondiente a cada nodo se define la forma de la curva.

En los programas de gráficos es habitual llamar pluma a la herramienta que permite crear curvas de Bézier de esta forma. También se suele representar por el icono de una pluma estilográfica.


3.2. Propiedades de los objetos vectoriales
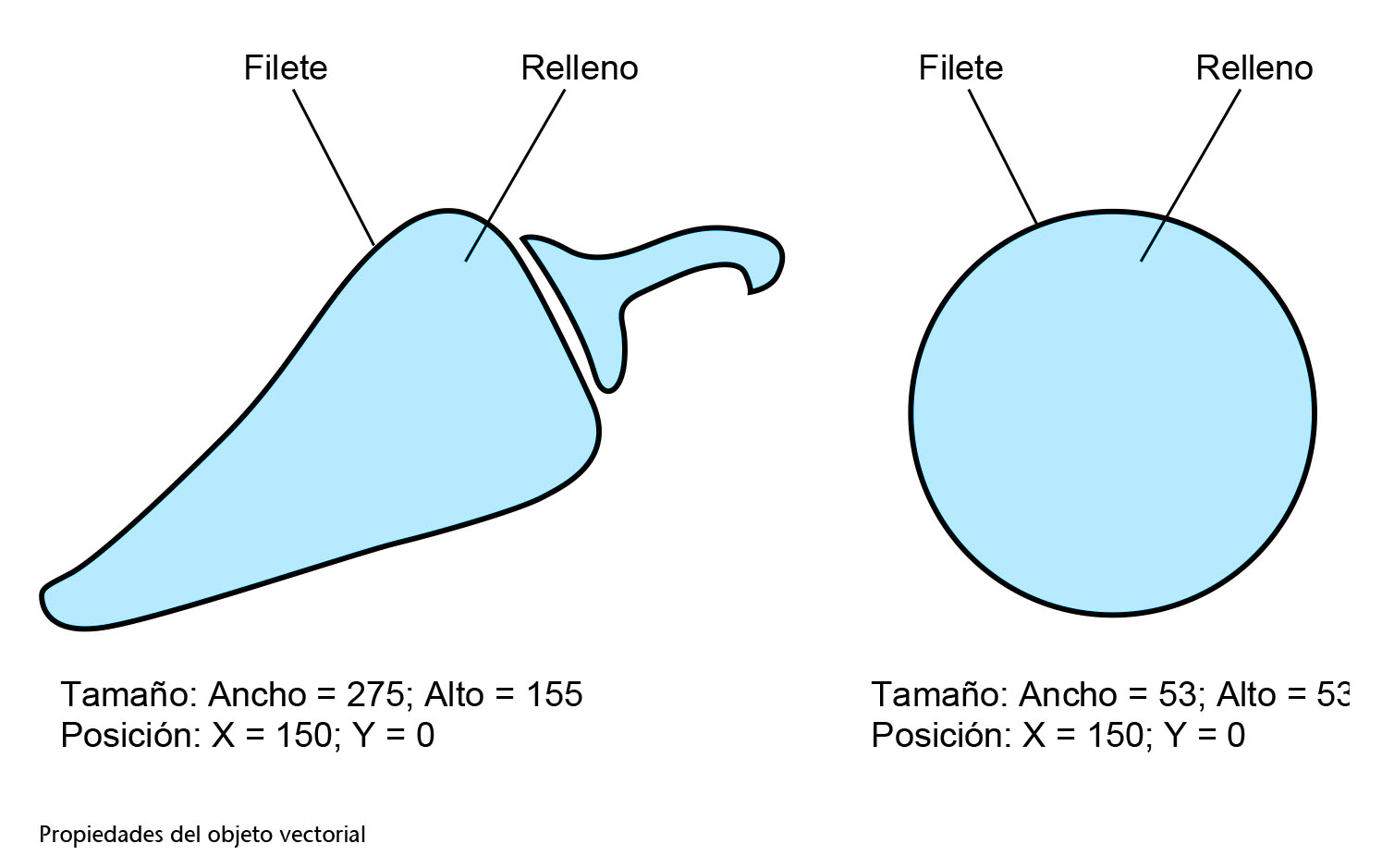
Las propiedades principales que componen un objeto vectorial son las siguientes:
• Color interior o relleno: determina el relleno del objeto. Este puede ser un color plano, una textura o un degradado. Para que se pueda rellenar un objeto, éste debe estar cerrado (el último nodo se une con el primero).
• Filete o línea: representa la línea externa que envuelve al objeto. Se puede variar el color, el tipo (líneas discontinuas, puntos, etc.) y el grosor.
• Posición: determina cuál es la situación del objeto en el documento de trabajo. Los objetos vectoriales se distribuyen en un sistema de coordenadas de dos dimensiones (x, y), lo que equivale a un plano.
• Tamaño: determina qué área ocupa el objeto en el documento de trabajo.

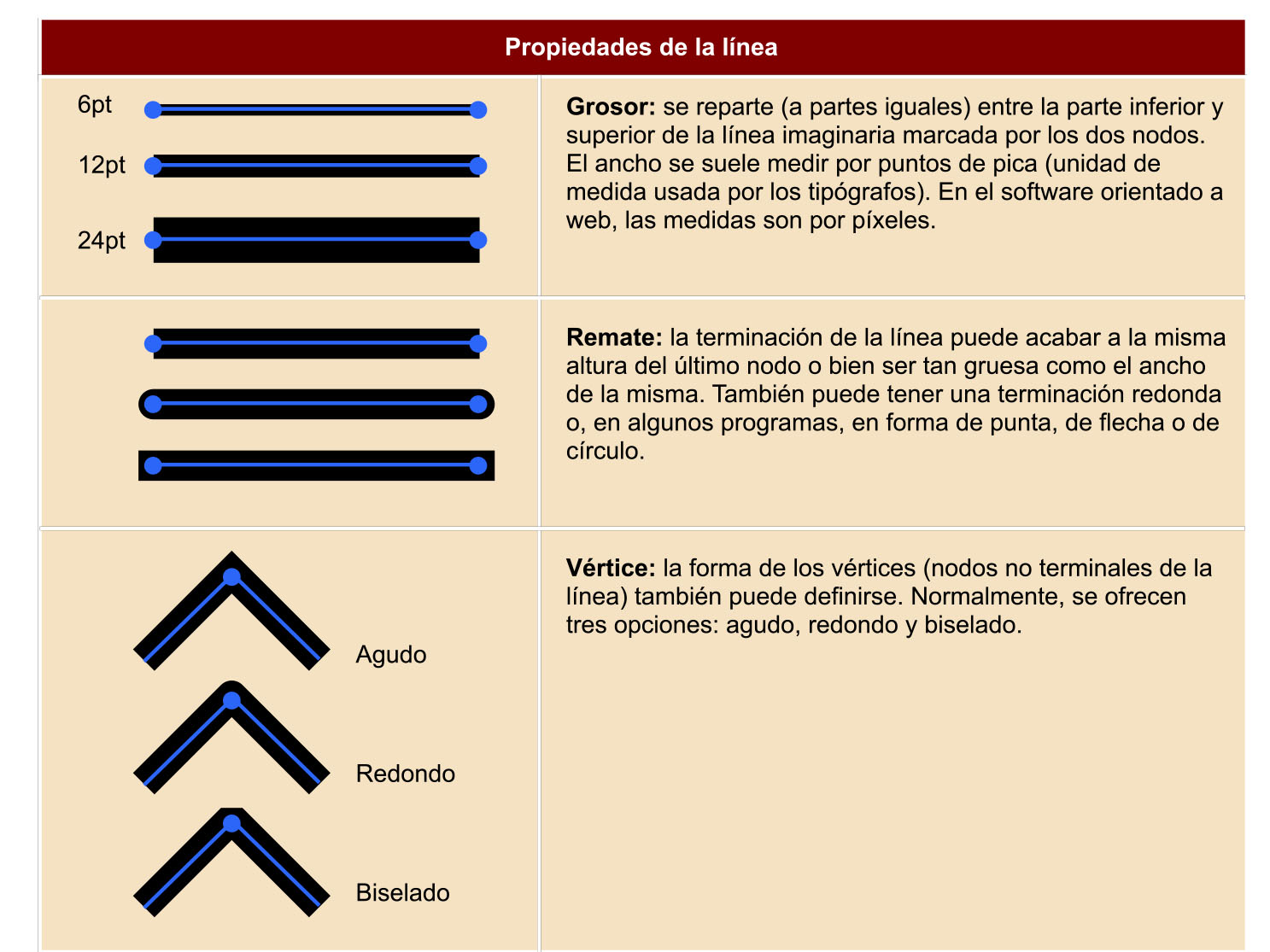
3.2.1. Propiedades de la línea o filete
Las propiedades del filete pueden variar de un programa a otro. Básicamente podemos diferenciar las propiedades que ofrecen los programas de “primera generación” destinados a impresión para artes gráficas (Illustrator, Corel) y las que ofrecen los de “segunda generación” pensados para la publicación en web y, por lo tanto, para la visualización en pantalla
Los programas originariamente destinados a crear diseños, de los que se sacarán fotolitos y luego se imprimirán en una imprenta offset, dan mucha importancia a la forma de la línea. En ellos se pueden controlar propiedades como las que se muestran en la tabla siguiente:

Los programas pensados para crear gráficos vectoriales que se publicarán en Internet hacen mayor hincapié en la visualización en pantalla. Por ello, introducen elementos como el suavizado (o antialiasing) para que la línea no se vea dentada. También se introduce la simulación de trazos de herramienta (caligráfico, carbón, aerógrafo, etc.) y texturas que puedan dar carácter a la línea, aproximándose a los efectos del software de mapa de bits.
3.2.2. Transformaciones de los objetos vectoriales
El software vectorial es como un laboratorio de geometría. Cualquier transformación geométrica tiene una herramienta o procedimiento para aplicarla a los objetos vectoriales.
Las transformaciones más habituales: desplazar, rotar, escalar, sesgar y reflejar. Todas estas transformaciones pueden ser controladas numéricamente con precisión o bien realizarse de forma intuitiva sobre el propio objeto.
3.2.3. Composición de gráficos vectoriales

Las imágenes vectoriales se componen de diferentes objetos independientes, lo cual permite la manipulación de cada uno de ellos por separado. Estos objetos no se encuentran en el mismo plano geométrico. Están superpuestos entre sí y existe la posibilidad de pasarlos hacia delante o hacia atrás. Esto es así para la mayoría de programas vectoriales (Illustrator, CorelDraw, Inkscape, Xara Xtreme) y quizás Flash sea la excepción. En Flash los objetos comparten un mismo plano geométrico y al superponerlos se suman automáticamente (a no ser que estén agrupados).
Además la mayoría de programas ofrecen la posibilidad de trabajar con capas.
La metáfora de las capas supone que estamos trabajando con distintas hojas de papel de cebolla o acetato transparente. Cada capa es independiente y se superpone a la anterior. Trabajar con capas permite organizar mejor el trabajo.
Las capas pueden bloquearse u ocultarse, bloqueando u ocultando todos los objetos que contienen. En cada capa hay también varios planos en función del número de objetos que tengamos en ella.
3.3 Mano alzada
Existe una forma de dibujar vectores sin usar nodos ni manejadores. En los programas de dibujo vectorial esta función corresponde a la llamada herramienta de mano alzada o de pincel, llamadas así por contraste con la herramienta “de pluma” para trazar nodos. Internamente el resultado sigue siendo objeto Bézier pero la forma de dibujar es muy distinta. Podríamos decir más “libre” o más “natural”. Los trazos se generan a partir de movimientos del ratón sin tener que ir marcando la línea punto a punto. En realidad lo que está generando el programa no son líneas sino áreas cerradas o rellenos.
Cuando se saca mayor partido a la mano alzada es usando una tableta gráfica con lápiz que detecte la presión. Los programas que son “sensibles a presión” pueden cambiar el grueso de la línea generada (en realidad relleno) en función de ésta. Ello representa una ventaja considerable para dar carácter gráfico al trazo, ya que las líneas convencionales tienen un grueso constante sin posibilidad de modulación. Esta forma de trabajar está especialmente indicada para crear ilustraciones.
El juego Bézier
El juego Bézier (The Bézier Game) es una aplicación web para que practiques el uso de la pluma. Suerte
3.4. La resolución de las imágenes vectoriales
Los objetos que componen una imagen vectorial presentan sus propias características, así podemos tener objetos con colores, tamaños y formas determinadas,y variando una de esas características modificaremos el objeto. Ello significa que al aumentar una imagen no estamos distribuyendo una serie de píxeles, ni aumentando su número por superficie, lo único que hacemos es variar los parámetros del algoritmo que calcula el objeto. Podemos ampliar lo que deseemos y su calidad no se verá afectada, siempre será la máxima que ofrezca el dispositivo de salida (pantalla, impresora, etc.).
En consecuencia, el objeto vectorial no depende de la resolución y en la mayoría de los casos su tamaño de almacenamiento es muy inferior al que podría tener una imagen de mapa de bits.
3.5. Cuándo usar gráficos vectoriales
Trabajaremos con imágenes vectoriales cuando deseemos hacer un tipo de imagen que se pueda modificar o retocar fácilmente. Bien porque se necesite una aplicación de dicha imagen a varios tamaños o bien porque interese obtener un archivo de reducido tamaño de almacenamiento.
La flexibilidad de trabajo que permiten deriva de la independencia de sus objetos y la posibilidad de poderlas reproducir a cualquier tamaño sin pérdida de calidad.
Normalmente, se suelen utilizar para trabajos que deban imprimirse con calidad profesional en resoluciones altas. Este tipo de trabajos pueden ser publicaciones de libros, revistas, logotipos, trípticos, etc.
En la actualidad la mayoría de las tipografías son vectoriales o de contorno. Es por eso que por más que aumentemos el tamaño de los caracteres estos nunca se pixelan.

También se usan en aplicaciones interactivas y multimedia en Internet. La baja memoria de almacenamiento de los gráficos vectoriales los convierte en el tipo de imagen ideal para un medio que está muy condicionado por el tamaño de los documentos. Si además se trabaja con formatos que permiten añadir programación (como SVG) es posible manipular dinámicamente la geometría de los objetos.
Las imágenes vectoriales también condicionan un determinado resultado gráfico.
Por su propia naturaleza son adecuados para dibujos de línea o de colores planos. Pueden contener degradados pero no en la línea de las imágenes de tono continuo como las fotográficas. No es imposible, pero resulta muy difícil simular una imagen fotográfica mediante el uso de vectores y, de hacerlo, el número de nodos necesarios hará que el espacio de almacenamiento sea muy alto. Hay varias líneas gráficas que exploran las posibilidades de una estética de los gráficos vectoriales aprovechando sus propias características. En esta línea también son usados para creaciones audiovisuales, desde narrativas o de tipo artístico hasta publicitarias.
